Hi I would like to know how can I create tabs in App inventor 2?
--
Tabs in an AI2 app? There is no control to do that. It can not do dropdown menus either but there are spinners.
--
could explain how to do it?
--
Explain how to do what? You can not have Tabs on AI2 Projects. You have to come up with an alternate solution...I might uses Layouts and hide or show them instead of Tab sheets using the Visible property true or false and possibly use a spinner to select the layouts you want to display.
--
Scrollable or fixed tabs? (http://developer.android.com/design/building-blocks/tabs.html)
I have done both in AI Classic. Perhaps we can redo them for AI2?
--
You can create the effect by using buttons and then making elements visible and invisible.
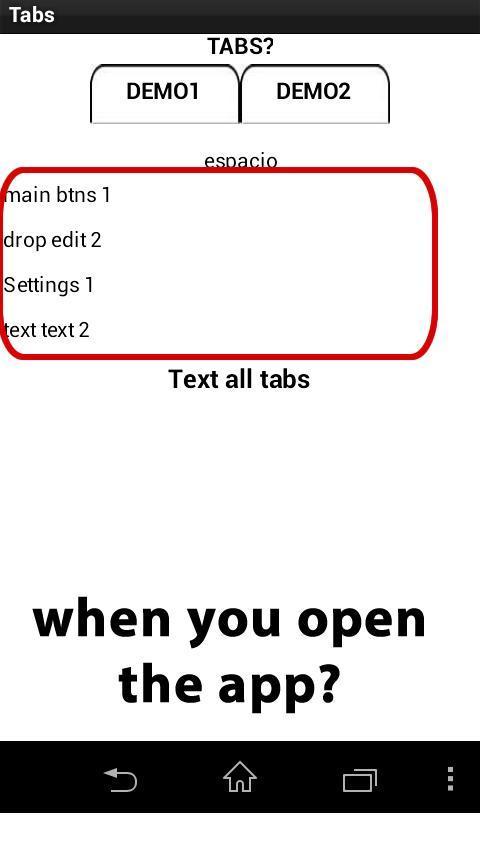
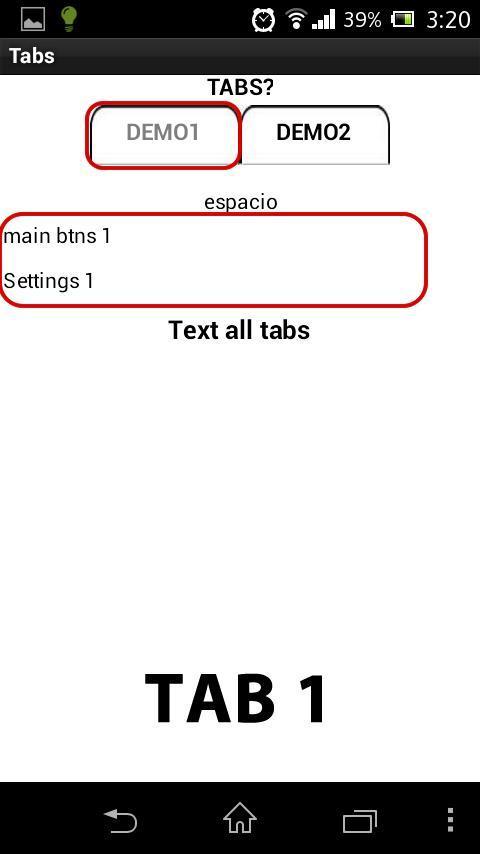
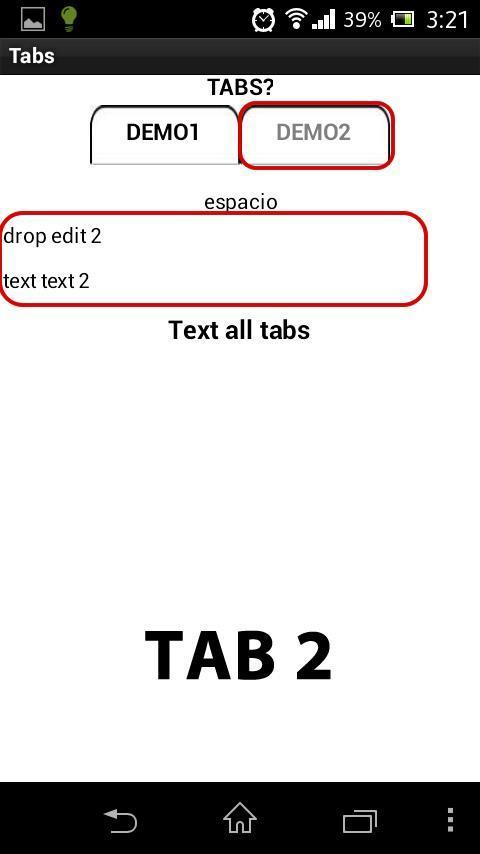
See the 2 attached images. The tabs are buttons. When click a button, change the background colours, make the current screen invisible, make the new screen visible. I also make the current page button inactive. ie when on the settings page, the settings button is inactive.
There are probably other ways to do this but I find this way easy to manage.
See the 2 attached images. The tabs are buttons. When click a button, change the background colours, make the current screen invisible, make the new screen visible. I also make the current page button inactive. ie when on the settings page, the settings button is inactive.
There are probably other ways to do this but I find this way easy to manage.
--
very nice MartynC! keep up the good work!
--
Might explain how to do it please
not quite understand the English
--
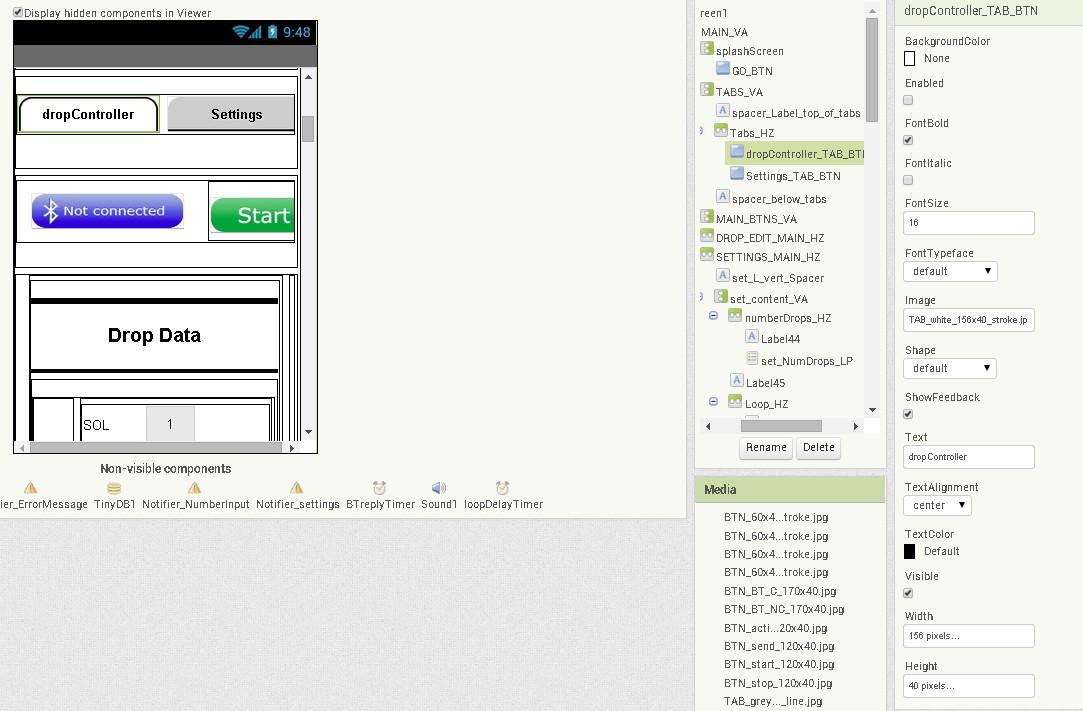
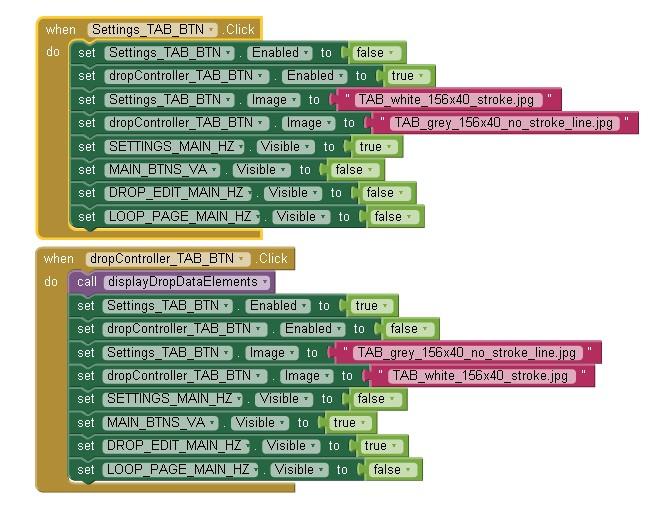
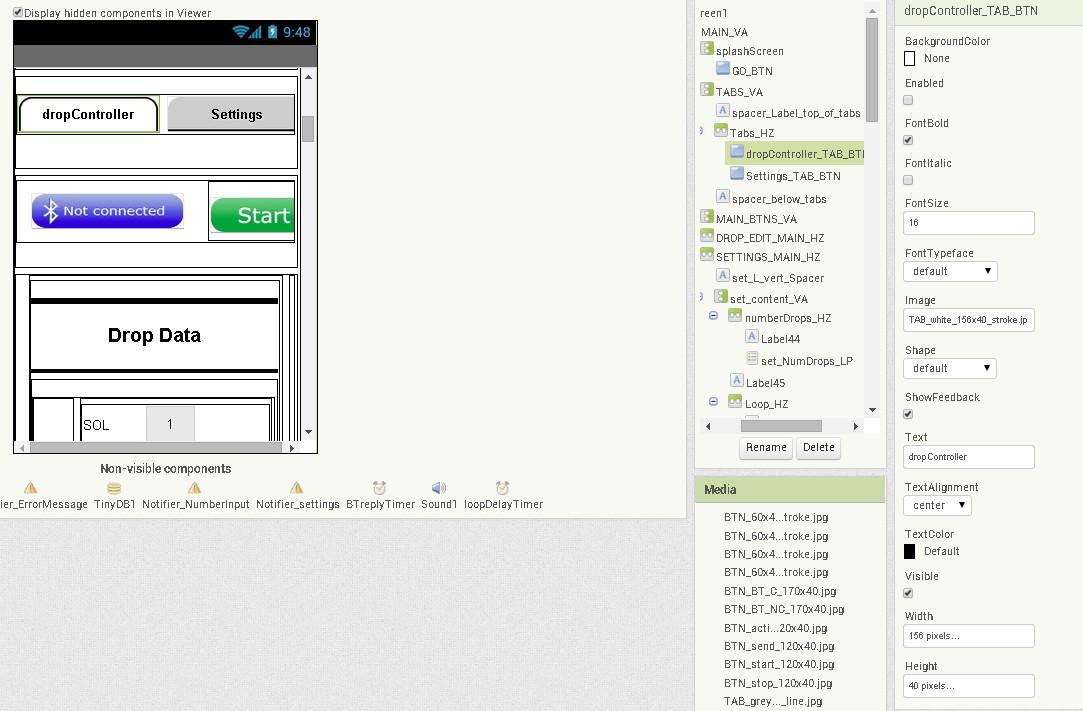
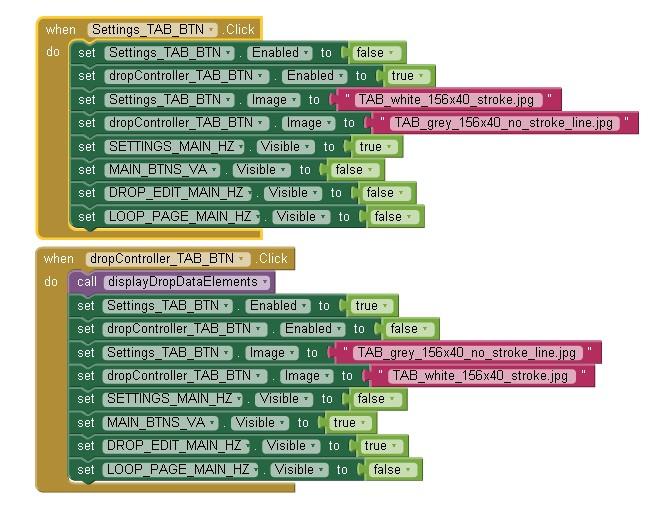
Attached is a screen shot of the designer and the blocks. Hope this helps.
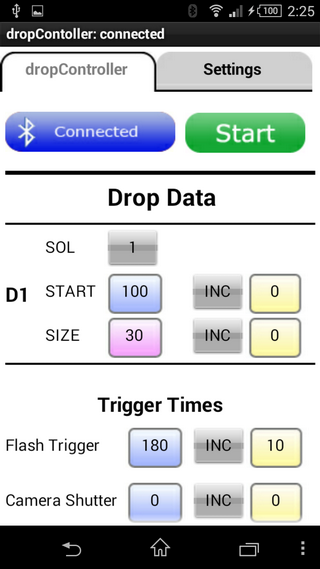
The app starts on the dropController page and the dropController tab/button is inactive.
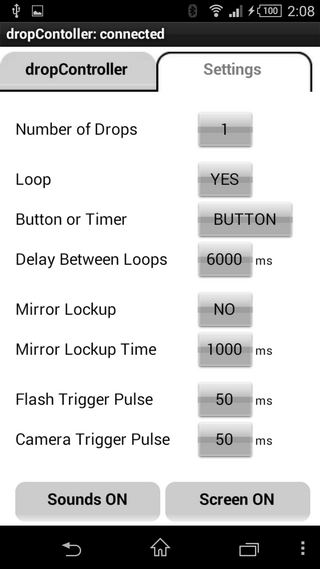
When the Settings tab/button is clicked - the dropController page is made invisible and the settings page is made visible. There are various other elements I turn on and off as well; such as the two main buttons which are in their own wrapper.
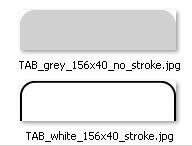
The tab effect is helped by using images for the buttons. When the screens are changed I simply swap the button background images round. This makes it look like the current screen is on top.
I use a similar trick with a splash/start screen. The start screen is a button the size of the screen with a message that says tap the screen to start. Once the button is clicked it is made invisible and the dropController screen is made visible.



The app starts on the dropController page and the dropController tab/button is inactive.
When the Settings tab/button is clicked - the dropController page is made invisible and the settings page is made visible. There are various other elements I turn on and off as well; such as the two main buttons which are in their own wrapper.
The tab effect is helped by using images for the buttons. When the screens are changed I simply swap the button background images round. This makes it look like the current screen is on top.
I use a similar trick with a splash/start screen. The start screen is a button the size of the screen with a message that says tap the screen to start. Once the button is clicked it is made invisible and the dropController screen is made visible.



thank you very much
--
I have an error opening the app displays the contents of the two tabs?
--
I could not create five tabs?
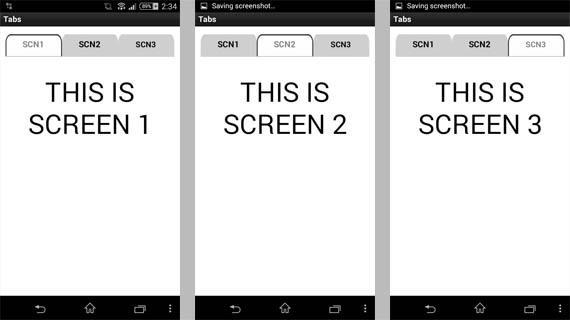
I've dove a very quick 3 tab version and kept the logic for changing the screens and buttons simple.
This should give you a good place to start.
app.aia
--
Nice Martyn. Thank you for sharing. In addition to Tabs, this is a nice exercise in using a single screen effectively to manage a lot of data. The example shows how to do a lot using very little screen real estate. Good work.
--
I had been told it was not possible to do tabs
--
thank you very much friend...@ utilgame .... This is NOT a tab ... it is a very clever way to "simulate" a Tab in AI2. :) Pretty neat...when AI2 does not have the control you need, sometimes it is possible to 'build' one using the AI2 components.
--
see also this updated example from Cyd https://groups.google.com/d/msg/mitappinventortest/4WOLWdGf1GA/sIUM_h8x-kMJ
--
Sweet build!






댓글 없음:
댓글 쓰기